Back in August, most of you were assigned to “tab” teams to map out the structure of the new BWSR Website. As a result of this work, we have created the basic infrastructure of the new BWSR Website with the main menu tabs as follows:
Buffers | Wetlands | Easement | Technical Resources | Water Planning | Operational Resources | Grants
Each of these main menu tabs breaks down into a “mega-menu” with 3-4 sub categories, each with multiple “inside pages” identified within the mega-menu.
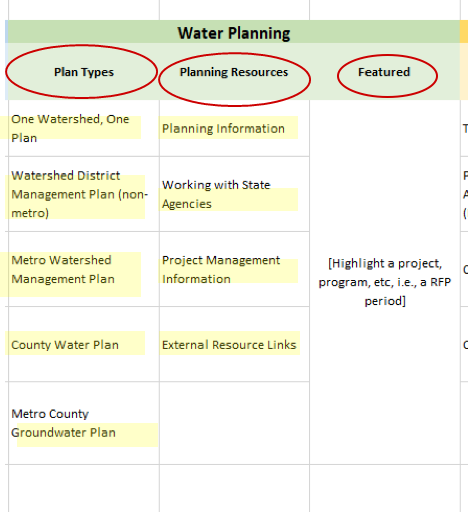
For Example: In the screen shot of the Water Planning Tab, the subcategories are circled in red, and the “inside pages” are highlighted in yellow.
Your job during content migration is to migrate information to all of the inside pages and any associated “children” pages either directly from the existing website, or from the Word-based templates that you mocked up in the past two months. Individuals who were assigned as “tab leads” have been working with Jenny and with Nighthawk to design these inside pages and any associated “children” pages.
Here is the link to the excel document showing the menu tabs, associated categories and inside pages: G:\Teams\Website Workgroup\Menu and Navigation Documents\Menu tabs October 2018.xlsx
Best Practices:
We need everyone to follow some basic “Best Practices” to ensure we have a cohesive website, that there is consistency between tabs and topics, and that accessibility requirements are met.
Formatting
For the most part, please stick to the automated formatting that is set up in the development site for headings, text size, etc– limit use of italics to items that really need emphasis.
Naming Conventions
We will multiple staff uploading pdf, word and image files to the website design library. In order to make this manageable, and ensure we can all find the files we need relatively quickly, we need everyone to follow a consistent naming convention when uploading documents or images.
We’ll already have “Uploaded/Updated Date” as part of the file itself, so do not put a date in the file name itself. This also helps ensure we don’t break an existing link embedded in a document or circulated to LGUs via email if we update the document.
Instead, use the following format:
[FUNCTIONAL AREA] [PROGRAM or CONTENT TYPE] [FileName].
For example, for grants content, this might look like:
- GRANTS_ELINK_Reporting_At_A_Glance
- GRANTS_DRAP_Form_123
- GRANTS_GAM_FORMS_Cost_Share_Workbook
- GRANTS_PROFILES_Cost_Share
- GRANTS_PROFILES_DRAP
Note: Do not use spaces between words use underscores instead
Linking to PDF’s and other Documents
Throughout the website audit and the design phase, we have emphasized the need to cut down on the number of pdf’s we link to and store on our website. There are a couple of good reasons for this:
- Accessibility: To date, our pdf files and other types of documents have not been reviewed to determine if they meet accessibility requirements. Many do not. These will need to be reviewed and converted to accessible formatting prior to being uploaded to the new website (with a few exceptions that will happen after migration). It may actually take less time to just convert a pdf into a web page, rather than making it accessible.
- User experience: reading pdf’s online is often a worse experience than reading a webpage. In addition, PDFs may not be readable on some mobile devices
- Webpages are easier to update than pdfs in the new website
- Pdfs are larger in size than webpages and take longer to load
Therefore, whenever possible, we should consider converting pdf documents into actual webpages.
However there are a couple of instances where you would NOT want to convert a pdf or other document to a webpage:
- If the document is a form that needs to be printed and filled out
- The document is intended to be used as a template
- If the document is a brochure or booklet that was created to be printed
- There is just too much content to reasonably convert into one or more web pages. (Note, we’ve talked with a few of you about converting really long manuals into web pages because they would be more user friendly – this is still ok)
If a pdf or Word document doesn’t fall into one of these categories you should really be considering converting to a web page.
Other guidelines for uploading or linking to documents in the new website
- Powerpoints should be converted to pdf unless it is to be used as a template
- Zip files should remain as zip files (unless individual documents should become webpages)
- Videos should be streamed from a service and emded using embed code iframe script. (YouTube or Techsmith sources, for example)
Accessibility
You will need to ensure that any documents that cannot be converted to a web page meet accessibility requirements. The following instructions will help you do this.
If you run into problems, please contact the staff listed in the accessibility guidance for help.
Getting Started
Log into the Development Site -->
Development site url: bwsr.state.mn.us
http://bwsr.state.mn.us/user/login (Login link in footer Useful links)
Enter your username and password:
- You can login using your email as your username
- You were given a default password.
- You can reset your password using this link: http://bwsr.state.mn.us/user/password
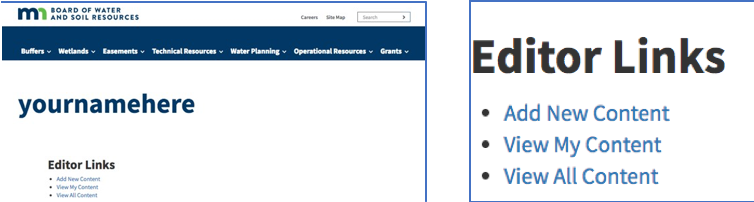
Once you’ve logged in, you’ll see your content dashboard.
Your dashboard offers quick access to:
- Add New Content – Create a new page
- View My Content - You can view and edit
- View All Content – View and edit any page
ADDING NEW CONTENT

From your dashboard, select “add new content”. You’ll get a window like this:
Interior page sections
Title: main heading that displays on the page.
Body: main content area of the page. Copy text, content here. Style (font, size, etc.) will be automatically applied. You can use headings, link to other content, add images, or link to documents.

You will use a wysiwyg toolbar (below) to add and format content in this area. This toolbar looks much like what you see when creating a Word document.
OTHER SECTIONS
- Tools & Resources – best practice maximum 5
- External Links – Here is where you will link to any non-BWSR webpages – best practice maximum 5
- Learn more - References to other pages on the site.
- Staff/Contact Us - This is where you can put the name of the BWSR staff person with expertise in the content area of the page. Please check with the person you are adding to ensure they are the right person. This should autopopulate when you begin typing the person’s name
- Need to Know or Need more details for your program – this is the right hand call out box that can be used to highlight particularly important information or links
Here’s a link to an example of what an interior page layout looks like:
http://bwsr.state.mn.us/node/22
CREATING HEADINGS, ADDING LINKS, IMAGES AND FILES
 Headings: You can style subheads with “Format” button: h2, h3, etc. from style drop down. (Do not apply H1, it is applied to the title only.) To meet accessibility standards, All headings should be in nested order (i.e. Do not use h3, unless you have a heading above that using h2)
Headings: You can style subheads with “Format” button: h2, h3, etc. from style drop down. (Do not apply H1, it is applied to the title only.) To meet accessibility standards, All headings should be in nested order (i.e. Do not use h3, unless you have a heading above that using h2)- Link to content. When you copy/paste, links may not necessarily copy from live site. Use the “link” button to ensure links work.
Images
Images must be uploaded to the development site’s file system before embedding in the page.
 You can do this using the " Upload & Embed images " button on the wysiwyg toolbar.
You can do this using the " Upload & Embed images " button on the wysiwyg toolbar.
 To Upload an image into the file system:
To Upload an image into the file system:
- click the upload/embed image button
- Click on “upload image” (default)
- Type in a name for the image (use naming conventions)
- Click choose file, then select your image from your files
- Then add alternative text – this is a short description of the image that is used for accessibility purposes, it is required. Do not use images that contain text.
- Click Save image
- To embed the new image into your page, follow the instructions below for embedding images
 To embed an image from the development site’s file system
To embed an image from the development site’s file system
- Place cursor where you would like the image and click the “Upload & Embed images” button.
 Select “view all media”
Select “view all media”

Select the image to embed by clicking on the image. A green check mark will appear on the image.

Note: You can search by the image name in the “media name” field at the top. )

Scroll down toward the bottom of the window. The image you selected will appear along with a blue “Use Selected Image” button. Click the “Use Selected Image” button.

The embed media modal box will appear. Choose the size of the image to bed in the “Display as” dropdown. (Small, medium, large) Choose align none, left, center or right. Enter a caption if desired. Finally, click the Embed button to finish.
The image will now be embeded in your page. Save to view.
 Files and Documents
Files and Documents
Files and Documents can be uploaded to your interior pages using the “file browser button. These documents must be formatted for accessibity.
 Click the “file browswer” button.
Click the “file browswer” button.
In the Name field, enter a media name (title) for the document (use naming conventions!)
Next, in File field, click the Choose File button and select a file to upload from your computer. (For example: pdf, doc, xls, etc.) The file will automatically upload. When you see the file name replace the “choose file” button, click the blue Save File button to finish uploading the file.
 Linking to files and documents
Linking to files and documents
Next, link text to a file, select the text and click the link button. The “Add link” box will appear. Start typing the name of the file or page to link to. (For files, this is the “Name” field, not the filename.) The system will auto suggest the the name of matching text, segmented by “Media” which are pdf, doc, etc. or “Content” which are web pages.
Tables
- All Tables must be formatted using table properties. Caption, summary, header rows (rows, columns or both) must be identified. Complex tables require scope for row/header.
- Click on table, table properties. Identify header row.
- Input caption (required)
- Right clicking on a table in the body will open the table properties.
- If you copy/paste a file from a Word document, you cannot use “Restricted HTML”
- Content should be “tagged” by category. Relates to the main menu. Also add submenu if shown.
VIEWING AND EDITING YOUR CONTENT
Displays a list of all pages you have added.
- To edit a page, click on the title of the page. This will take you the front end view of that page. To edit, click the edit tab. Revisions are stored each time you save, you can revert back to different versions.

- To edit a page, you can click the “edit” text.
COPYING FROM A MICROSOFT WORD DOCUMENT
Special tips for copying and managing content from Microsoft Word.
- Change to restricted HTML format. If you do not change to restricted format, the document will contain extraneous style coding and may not layout as you desire.
- Select and copy the text from a Microsoft Word or similar document. Place your cursor in the body area and paste. A dialog box will appear “The text you want to paste seems to be copied from Word. Do you want to clean it before pasting?” Click the blue “OK” button.
Set a URL redirect
What is a URL redirect? A URL redirect is a mapping from one web page address to another.
Why is it important? If you want the user to find the page as easily as they have in the past, you will want to be sure to map the old URLs to the new ones. Also - When there are multiple versions of the same content floating around it’s difficult for Google to determine which page is the correct one.
Helpful info: https://www.hostgator.com/blog/what-are-url-redirects/
Set a URL redirect
Set a redirect from the current website’s url to the new url. An easy way to accommodate this is to uncheck the “Generate automatic URL alias” field and enter the path of the old url (without the prefix bwsr.state.mn.us). Then save. Edit the document again, and change the url.
Files – Upload and Link


First, upload document files with "File Browser" button . PDF files must be accessible. Then, close the modal window/popup box.
Next, link text to a file, select the text and click the link button. The “Add link” box will appear. Start typing the name of the file or page to link to. (For files, this is the “Name” field, not the filename.)

Create a left sidebar menu “family” with parent and child
 To create a left sidebar menu, two or more pages need to be linked as a family – that means one is the parent and one is the child.
To create a left sidebar menu, two or more pages need to be linked as a family – that means one is the parent and one is the child.
To create the sidebar, assign the Menu Settings of the child page to the parent item page.
To order the pages, use the “weights” field.


- Log in to post comments



 Headings: You can style subheads with “Format” button: h2, h3, etc. from style drop down. (Do not apply H1, it is applied to the title only.) To meet accessibility standards, All headings should be in nested order (i.e. Do not use h3, unless you have a heading above that using h2)
Headings: You can style subheads with “Format” button: h2, h3, etc. from style drop down. (Do not apply H1, it is applied to the title only.) To meet accessibility standards, All headings should be in nested order (i.e. Do not use h3, unless you have a heading above that using h2) Select “view all media”
Select “view all media” 